MAC下Hexo+Github博客搭建教学
参考1:https://segmentfault.com/a/1190000038373795
参考2:https://godweiyang.com/2018/04/13/hexo-blog/
开始之前需要在电脑上安装好Git和node.js,Mac上可以使用Homebrew命令行工具来安装Git和node.js
安装Homebrew
在命令行工具输入以下命令,如果已经安装过Homebrew可以忽略
1 | /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" |
Homebrew 安装 node.js
1 | brew install node |
安装后可以使用命令来检查是否安装成功
检查node
1 | node -v |
输出结果:
1 | v12.14.1 |
检查npm是否安装成功,npm是node.js的包管理工具,用它来安装hexo
1 | npm -v |
输出结果:
1 | 6.13.4 |
Homebrew 安装git
1 | brew install git |
检查git是否安装成功
1 | git -v |
输出结果:
1 | git version 2.24.3 (Apple Git-128) |
使用 npm 安装 hexo
1 | sudo npm install -g hexo-cli |
安装完成后,在Desktop创建一个blog文件夹,在该文件夹下初始化我们的博客
1 | cd ~/Desktop && mkdir blog && cd blog |
在该文件件目录下执行博客初始化操作
1 | # 会下载一些node.js的依赖文件 |
初始化成功后,在blog目录下执行预览操作
1 | hexo s |
当看到如下输出就可以预览我们创建的博客了
1 | INFO Validating config |
预览效果如下

配置客户端git 添加SSH Key到github
如果已经配置过,该步骤可以忽略
在命令行输入配置用户名和账号的命令
1 | git config --global user.name "username" |
其中 username 是你的用户名,email@gmail.com是你github的登录邮箱
然后通过终端命令生成SSH Key
1 | ssh-keygen -t rsa -C "email@gmail.com" |
如果已经创建过会出现 Overwrite (y/n)? n提示可以输入 n,如果没有创建过会要求我们输入密码,然后一路回车下去就行,执行完成后会在~/.ssh/id_rsa.pub目录下生成 需要使用的 key。
可以使用命令行输出key并复制
1 | cat ~/.ssh/id_rsa.pub |
或者可以找到这个文件并打开它,复制里面的内容。
登录github账号-》找到 setting-》选择所创建的项目-》Deploy keys-》将公钥信息粘贴上去
注册github账号
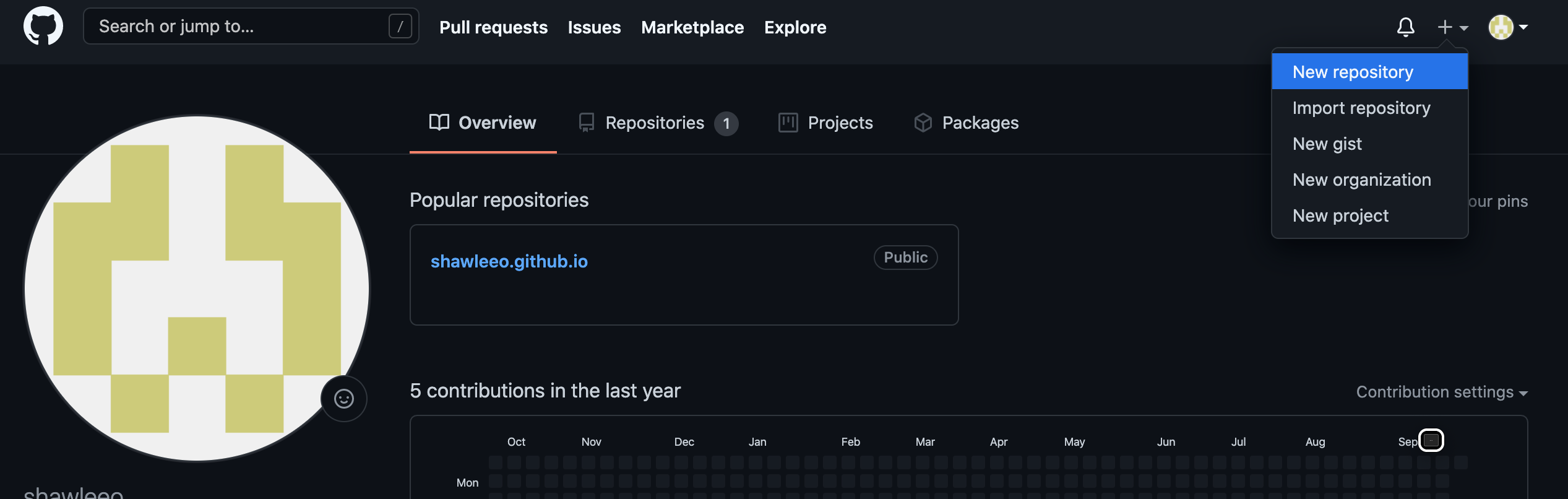
打开https://github.com/,新建一个项目,如下所示:
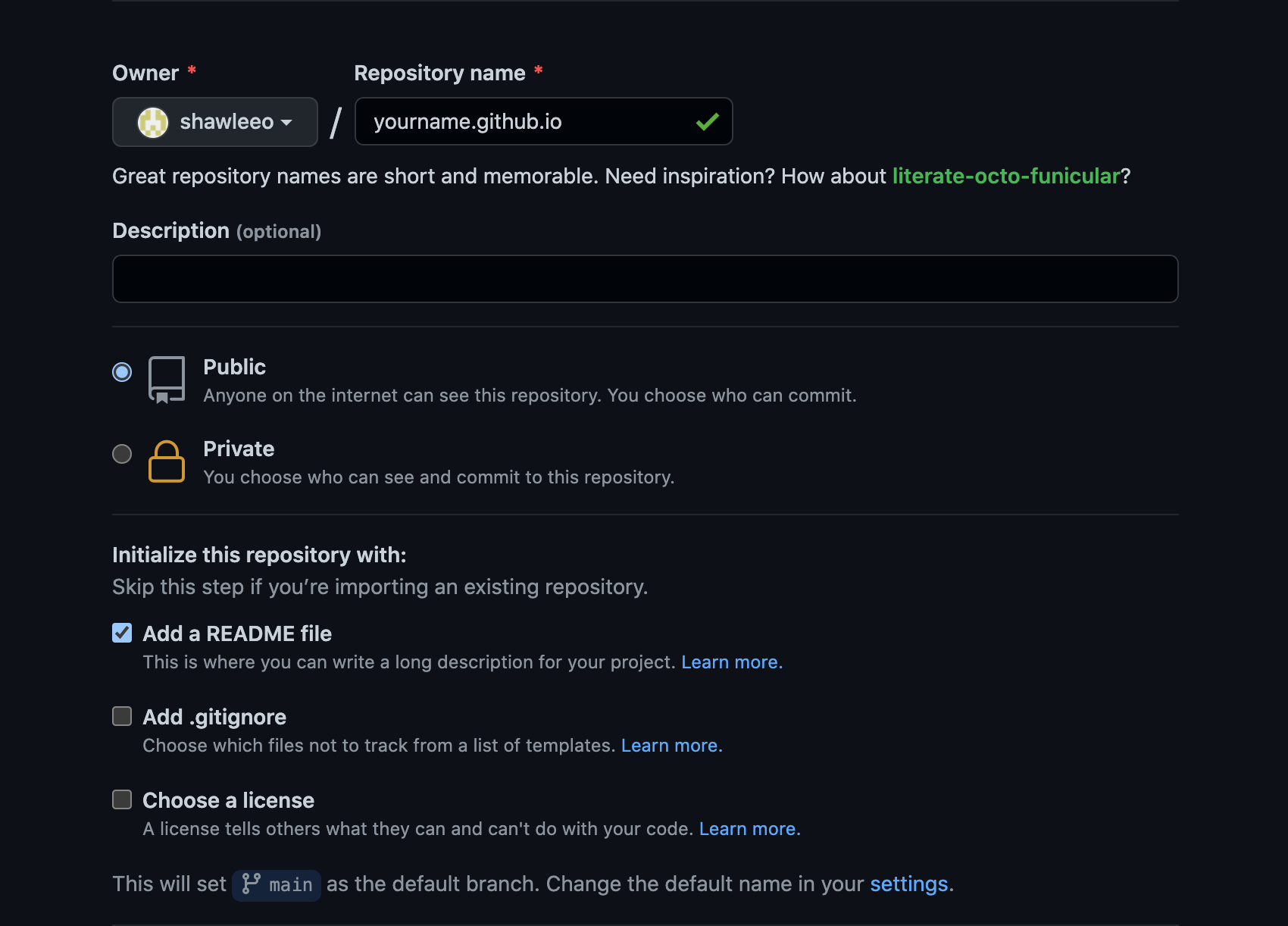
然后如下图所示,输入自己的项目名字,后面一定要加.github.io后缀,README初始化也要勾上。名称一定要和你的github名字完全一样,比如你github名字叫abc,那么仓库名字一定要是abc.github.io。

这里要特别注意,后面有用
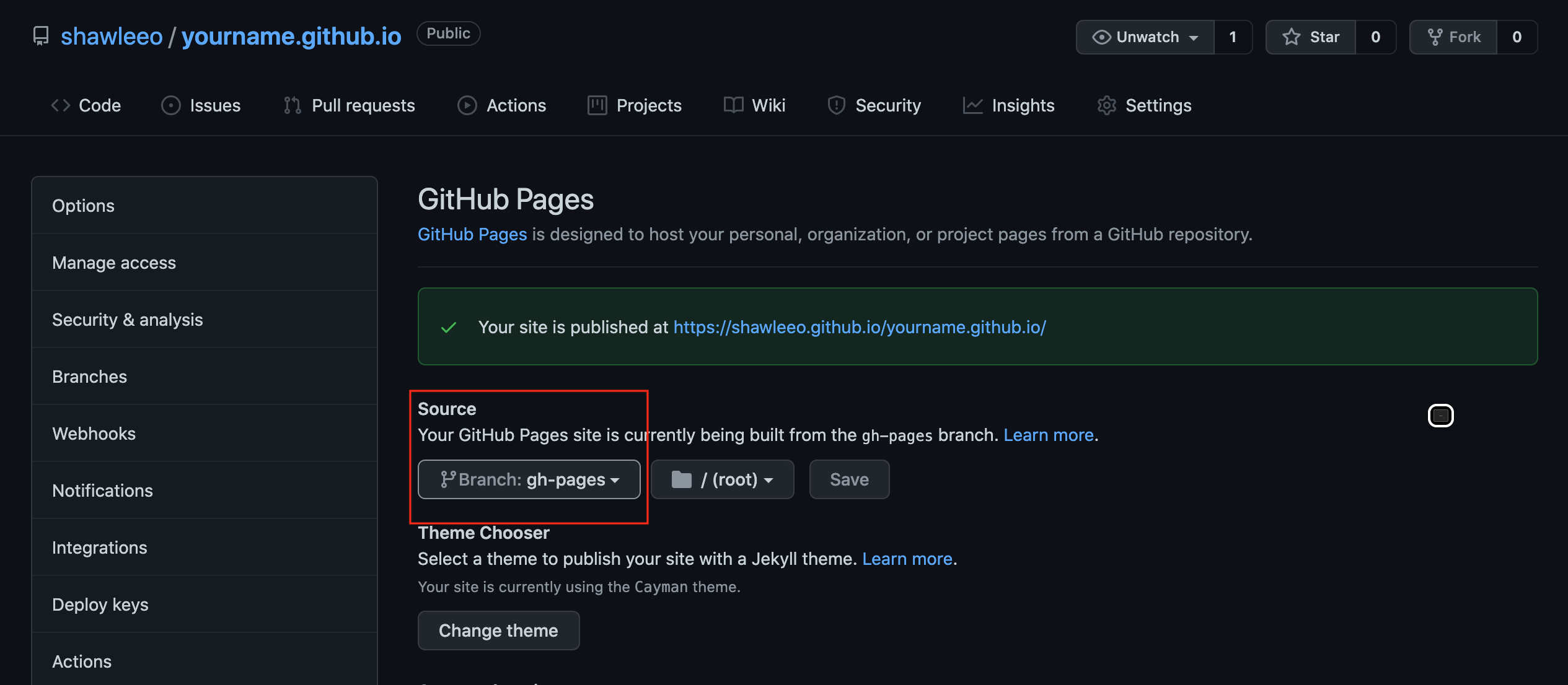
然后项目就建成了,点击Settings,向下拉到最后有个GitHub Pages,点击Choose a theme选择一个主题。然后等一会儿,再回到GitHub Pages,会变成下面这样:
++【请一定要注意这里的source,这里的source才会在page中显示出来】
++
本地博客关联到Github主页
然后命令行切换到本地blog目录下
1 | cd ~/Desktop/blog |
执行命令
1 | sudo npm install hexo-deployer-git --save |
然后开始修改配置文件 ~/Desktop/blog/_config.yml
修改 deploy部分为:
1 | deploy: |
branch看上图的source是什么就写什么
然后就可以把博客push到github了
在命令行执行
1 | #生成我们想要的博客文件 |
hexo d 执行成功后,就可以查看我们的Blog了
开始写博客
在命令行执行
1 | hexo new firstPage.md |
会在 ~/Desktop/blog/source/_post目录下生成 firstPage.md 打开这个文件就可以开心的写博客了
写完后重新执行
1 | hexo g |
就可以同步博客到github
附 hexo常用命令
1 | hexo n "博客名称" => hexo new "博客名称" #这两个都是创建新文章,前者是简写模式 |